نکات مهم صفحه لندینگ در طراحی سایت
نکات مهم صفحه لندینگ در طراحی سایت
در مقاله امروز می خواهیم در مورد نکات مهم صفحه لندینگ در طراحی سایت برای شما توضیح دهیم که اهمیت لندینگ در طراحی سایت فروشگاهی و تبلیغات به چه صورت است.
می توانیم بگوییم یکی ابزارهای تبلیغاتی در طراحی سایت و بازاریابی اینترنتی نقش بسزایی دارد. می توانید یک صفحه لندینگ در زمان طراحی سایت بخواهید تا طراح یک صفحه لندینگ برای شما طراحی کند.
این صفحه لندینگ تاثیر زیادی برای تبلیغات بیزنس شما را دارد که در یک صفحه مجزا طراحی می گردد. این صفحه کمک می کند تا مشتریان و کاربران زیادی را جذب کنید. علاوه بر این باعث می شود ترافیک وب سایت شما بالا برود.

صفحه لندینگ چیست؟
لندینگ پیج یا صفحه لندینگ عبارت است از: یک صفحه در سایت است که به طور اختصاصی و مجزا طراحی می شود که عنوان فرود یا لندینگ یک بازدید کننده است و بازدید کننده در این صفحه فرود می آید و مستقیم وارد می شود. در واقع می توانیم بگوییم یک بنر تبلیغاتی است که شما به جای محیط در فضای مجازی نصب می کنید. که این صفحات لندینگ هر کدام اهداف خاصی را دارند. یکی از این اهداف می تواند فروش بشتر یک محصول یا خدمت شما باشد.
در این صفحات لندینگ می توانید از ابزارهایی استفاده کنید در ادامه به این ابزارها می پردازیم:
ویدئو در صفحات لندینگ
استفاده از ویدئو می تواند ارائه یا هدف مطلب شما را به آسانی به مخاطبان و کاربران شما انتقال دهد. البته این نکته را همیشه مورد توجه قرار دهید. در موقع استفاده از ویدئو حتما فیلم را بهینه سازی کنید. هم حجم پایین تر باشد و لودینگ سریع تر انجام شود و هم بازدید کننده راحت بتواند فیلم در صفحه لندینگ مشاهده کند.
عناوین
در محتوای این صفحات سعی کنید مختصر و کوتاه باشد و عنوان ها را به صورت فهرست وار در لندینگ قرار دهید. این کار می تواند به شما اطمینان خاطر بدهید که بازدیدکننده عناوین را مطالعه کرده اند. تیتر وار بودن مطالب و محتوا می تواند به بازدید کننده کمک کند کل محتوا را به راحتی بخوانند.
اعتبار صفحه لندینگ
برای اینکه اعتماد کاربران را در صفحات لندینگ بالا ببرید . می توانید گواهی نامه ها یا تقدیرها را در پایین این صفحات قرار دهیم. این امر سبب می شود تا بازدید کننده ها به شما راحت اعتماد کنند و محصولات و خدمات خود را از شما سفارش دهند.
انواع صفحات لندینگ
صفحه فرود opt in
این صفحات بخش های مختلف یک طراحی سایت حرفه ای مثل هدر ، بادی و فوتر ندارد. در وب سایت های دیگر به صورت بنر تبلیغات می شود و کاربران را به این وب سایت ها هدایت می کنند.
صفحه فرود click through
این صفحات فقط به منظور کلیک کاربران طراحی می شود. تا کاربران با کلیک بر روی این به صفحات مورد نظر انتقال یابند.
صفحه فرود lead generation
این صفحه فرود فقط برای دریافت اطلاعات کاربران طراحی می شود. مثلا این صفحه اطلاعاتی نظیر نام ، آدرس و شماره تماس را کاربران وارد می کند و توسط این صفحه لندینگ اطلاعات کاربران جمع آوری می شود.
اهمیت لندینگ پیج
این صفحات جدا از وب سایت طراحی می شود. به طور کلی طراحی سایت این صفحات خارج از وب سایت شما خواهد بود. که با وجود این صفحات می توانید به راحتی بازاریابی اینترنتی خود را قوی کنید. پس در طراحی این صفحات باید گرافیک بالایی رعایت شود تا کاربران با طراحی خلاقانه بتوانید جذب کنید. با طراحی خلاقانه این صفحات ترافیک وب سایت خود را بالا می برید و در کنار اینها حرفه ای بودن شما را در اینترنت به نمایش می گذارد. همیشه در نظر داشته باشید که لندینگ ها همان بنرهای محیطی در وب سایت شما است.
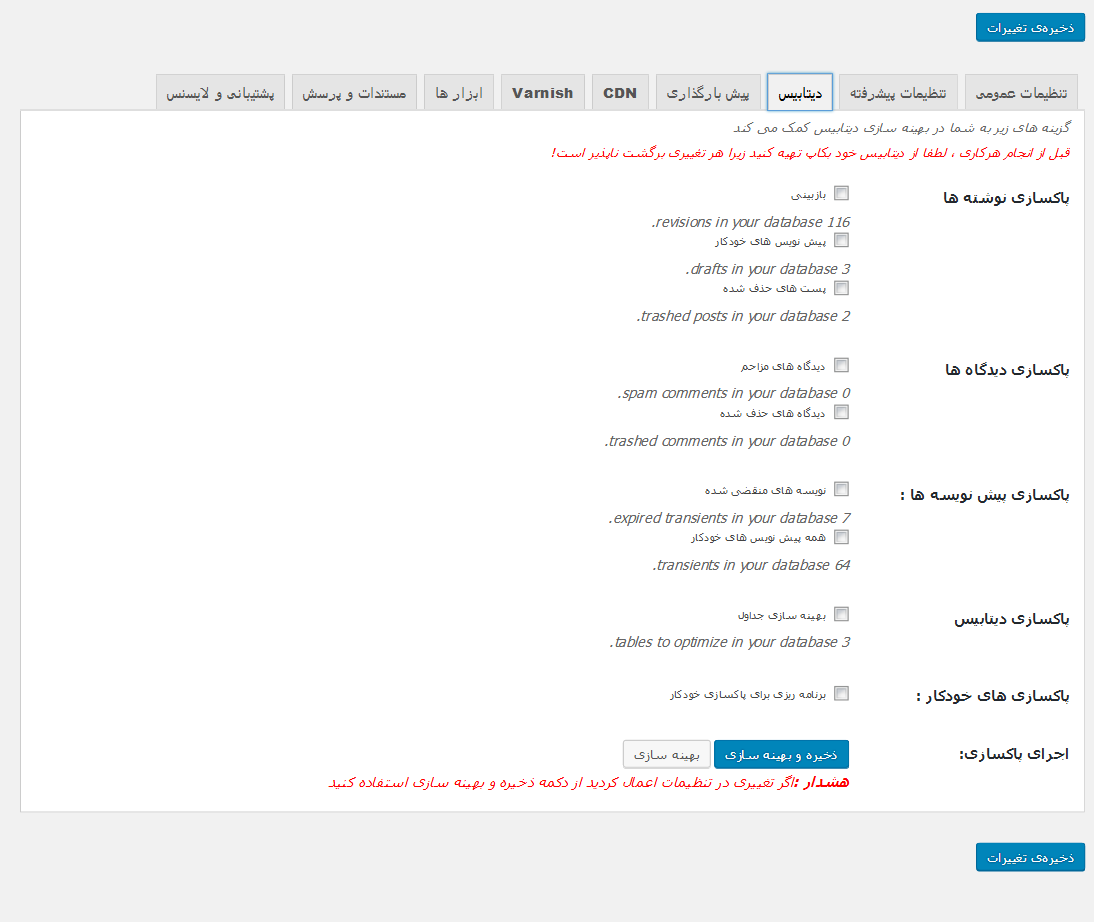
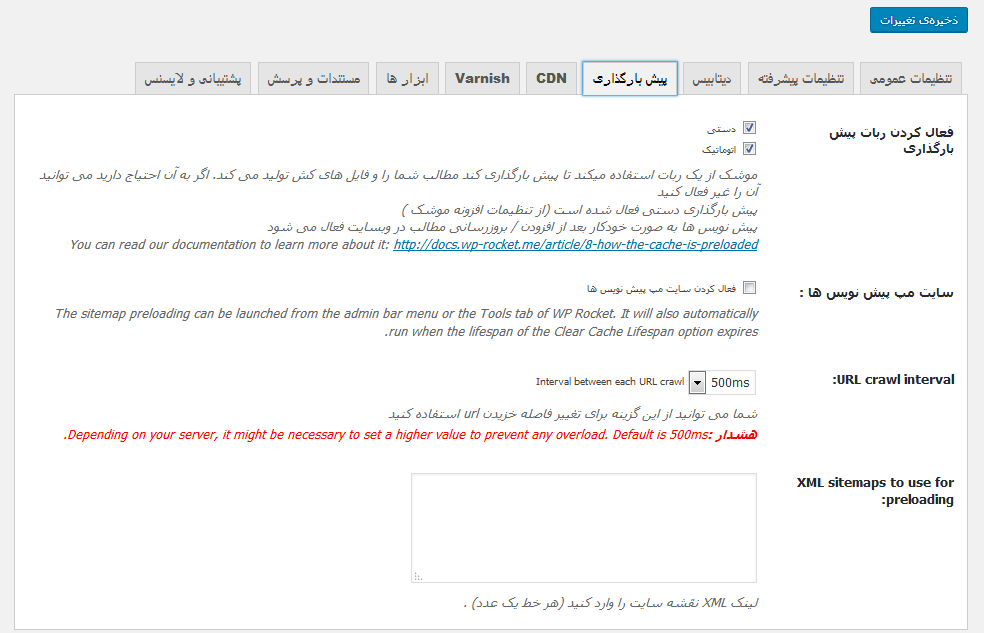
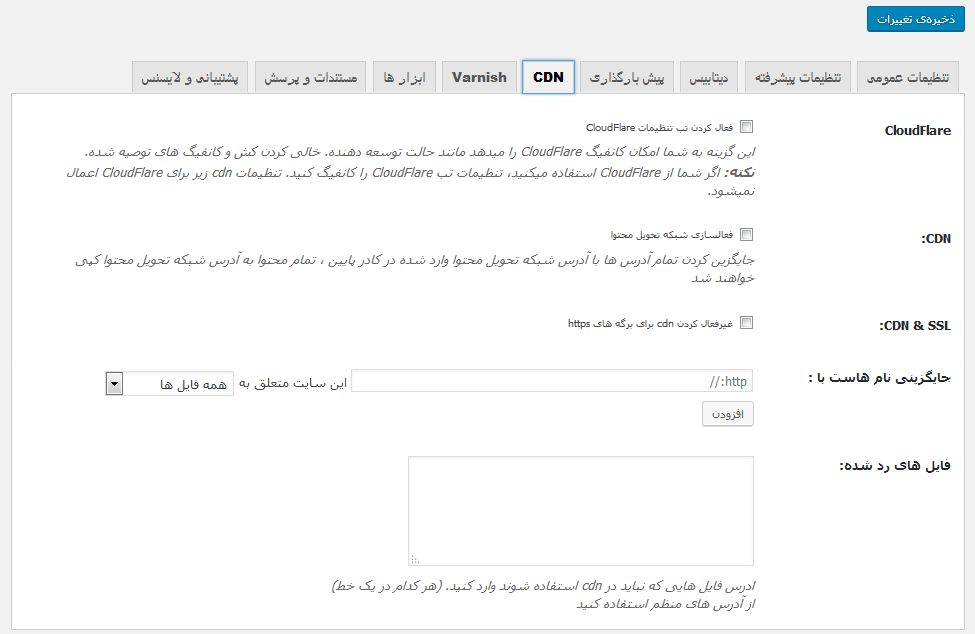
 آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم) آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم) آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)
آموزش افزونه wp-rocket در طراحی سایت پرسرعت (قسمت سوم)