10 نکته برای این انتخاب شرکت طراحی سایت حرفه ای را استخدام کنیم
10 نکته برای این انتخاب شرکت طراحی سایت حرفه ای را استخدام کنیم
چه کسی نیاز به یک طراحی سایت حرفه ای دارد؟ به نظر می رسد انجام این کار راحت باشد. در اسپیناس وب برخی از نرم افزارها را دانلود کرده و از هاست شرکتی دیگر استفاده کنید. چند ساعتی وقت گذاشته و وب سایت خود را آماده کنید!!! یا ممکن است سایتی آماده نشود.
بزرگترین مشکل بازاریابی دیجیتال امروز این است که صاحبان کسب و کار کوچک نمی فهمند که انجام طراحی سایت چگونه می تواند به کسب و کار آن ها رونق دهد. قابلیت وب سایت شما می تواند باعث رونق کار شما یا خرد شدن آن شود.

در حالی که اگر این کار را خودتان انجام دهید ممکن است هزینه ای برای این کار متقبل نشوید، اما در عرض یک سال درآمد بیشتری را از دست داده و نظرتان عوض خواهد شد. زیرا در صورت استخدام یکشرکت طراحی حرفه ای وب ، می تواند درآمد شما را دو برابر کند.
وب سایت های امروزی مانند چند سال پیش، به عنوان یک وسیله بازاریابی 24 ساعته برای کسب و کار شما و ابزاری برای ساده تر شدن زندگی شما هستند.
پس معامله ای بزرگ با داشتن سایت انجام می شود. در اینجا 10 دلیل برای اینکه خودتان این کار را انجام ندهید آورده شده است:
1- اولین نشانه مثبت
افرادی که از سایت شما بازدید می کنند، در ذهن هر کدام دیدگاهی از سایت ایجاد می شود. این نظر کاملاً بر مبنای ظاهر سایت شماست. این نکته را می توانید تصور کنید.
حتی اگر شما بهترین خدمات را داشته باشید، یا محصولات ضد سرطان را ارائه کنید، این وب سایت شماست که آن را معرفی می کند. زمانی که شما با یک شرکت طراحی سایت حرفه ای قرارداد می بندید. مردم متوجه تفاوت کسب و کار شما خواهند شد، و این کار تأثیر زیادی بر جلب توجه افراد دارد.
2- سازگاری با آخرین فناوری های موبایل
حتی اگر شما از طراحی سایت چیز زیادی ندانید و با آن سر کار نداشته باشید، احتمالاً کمی از استانداردهای تکنولوژی های جدید و پیشرفته برای وب سایت های تلفن همراه مطلع هستید.

همه ما می دانیم که تکنولوژی های موبایل هر روز در حال رشد می باشد، اما چه راه حل هایی وجود دارد تا وب سایت را برای تلفن همراه سازگار کند؟
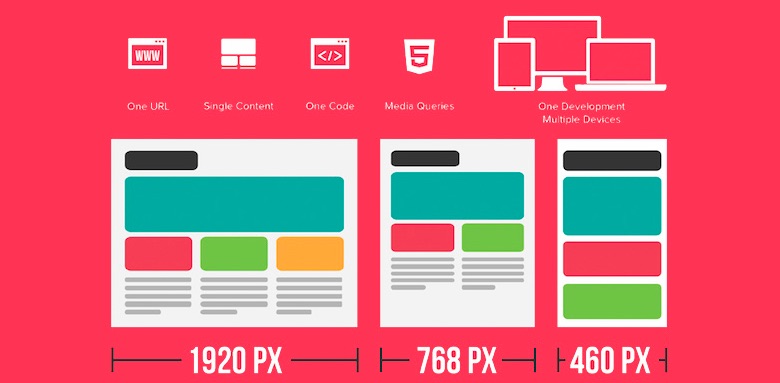
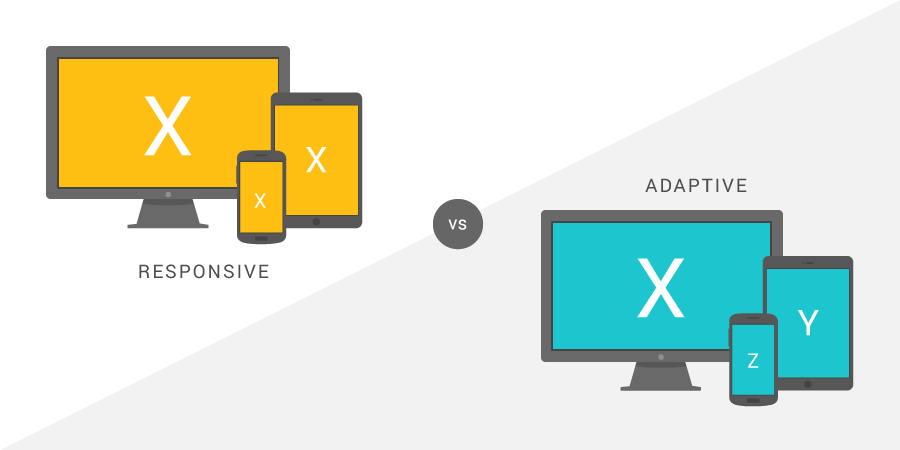
اگر با طراحی سایت ریسپانسیو آشنا نبودید، ممکن است مجبور شوید هزینه ماهانه ای را به یک شرکت برای ایجاد و نگهداری نسخه مخصوص موبایل از وب سایتتان پرداخت نمائید.
یک شرکت طراحی سایت حرفه ای، سایتی ریسپانسیو برای شما ایجاد کرده و موجب صرفه جویی میزان زیادی در هزینه های شما می شود. در نتیجه وب سایت شما روی موبایل نیز به خوبی نشان داده می شود.
در تصویر زیر تفاوت نمایش سایت ریسپانسیو و غیر ریسپانسیو در موبایل را مشاهده می کنید.
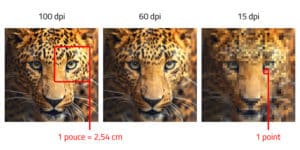
3- تصاویر با کیفیت بالای DPI بهینه شده برای چشم
زمانی که شما با یک شرکت طراحی سایت درگیر باشید، می توانید اطمینان حاصل کنید که تصاویر سایت شما بر روری تمام آخرین دستگاه های تلفن همراه، مانند iPad یا اپل دقیق و واضح نشان داده می شوند.

4- طراحی سایت قابل اعتماد
فرض کنید خودتان یک ماه قبل سایت خودتان را طراحی کرده اید. ناگهان زمانی که قصد تغییر یکسری موارد را دارید، با یک پیام خطا مواجه می شوید.
این نوع مسائل در هر زمان ممکن است رخ دهد، حتی در سایت های قابل اعتمادی مانند وردپرس! البته زمانی که طراحی سایت را یک فرد غیر حرفه ای انجام دهد. اگر آن شخص شما باشید چه کاری خواهید کرد؟

شما ممکن است ساعت ها برای رفع مشکل خود در گوگل سرچ کنید و در نهایت ناچار شوید به یک شرکت طراحی سایت تماس بگیرید. اما ممکن است پس از تماس های متوالی باز هم بعد از مدتی، مشکل جدیدی برای سایت شما رخ دهد. و این کار ریسک است.
5- طراحی بهتر
اگر خودتان از قالب های آماده استفاده کنید دارای دو نقض بزرگ هستند: اینکه افراد دیگر نیز می توانند از آن استفاده کنند و دیگری این که سایت شما خسته کننده خواهد بود. این چیز خوبی نیست. زیرا ما می خواهیم مشتریان هنگام بازدید از سایت شما هیجان زده شوند. زمانی که شما یک طراحی حرفه ای را استخدام می کنید انتظار دارید که یک طراحی اصل و تمیز داشته باشید.
اگر شما فکر می کنید که طراحی زیاد مهم نیست به شرکت های برجسته ای مانند اپل و BMW نگاه کنید. هر کدام طراحی محصولات خود را انجام داده اند. که نتایج تلاش های آن ها به سود شرکتشان است.
6- یک وب سایت پرسرعت

اکثر وب سایت ها با سرعت خوبی ارائه نمی شوند. اما یک شرکت با تجربه پلاگین های مختلف و ابزارهای شخص ثالث برای ادغام به وب سایت شما برای ارائه سرعت و امنیت بیشتر، را می شناسد.
این ارتقاها بسیار قابل توجه می باشند. این ابزارها برای بسیاری از سایت های وردپرس و غیر وردپرس ضروری می باشند.
مزیت دیگری که یک شرکت طراحی سایت معتبر می تواند ارائه دهد ارائه هاست می باشد. سرویس میزبانی که انتخاب می کنید نیز نقش مهمی را در عملکرد سایت ایفا می کند.
7- نمایش بیشتر در جستجوهای گوگل
اگر وب سایتتان را خودتان طراحی می کنید، احتمالاً نگران سئوی آن نیستید. اما بدون سئو، وب سایت شما در اکثر موارد هرگز در صفحات اول گوگل ظاهر نخواهد شد. این بدان معناست که کسی شما را از طریق جستجو پیدا نخواهد کرد.
یک شرکت طراحی وب سایت حرفه ای سئوی سایت شما را به گونه ای تعریف می کند که صفحات شما را به Google، Bing و سایر موتورهای جستجو انتقال دهد. نتیجه این است که وقتی کسی برای یک محصول یا سرویس مورد نظر شما را جستجو می کند، شما احتمالاً بیشتر در نتایج جستجو نمایش داده می شوید.
ترافیک موتورهای جستجو هیچ هزینه ای ندارد بنابراین، این ویژگی بسیار مطلوب است. از هر طراح سایتی که هزینه اضافی برای بهینه سازی سایت شما برای موتورهای جستجو درخواست می کند، اجتناب کنید.

8- صرفه جویی در وقت
این روزها وب سایت ها از قابلیت های باور نکردنی پشتیبانی می کنند که می توانند زمان شما را صرفه جویی کنند و درآمد شما را به صورت خودکار افزایش دهند.
رزروها و خریدهای آنلاین که برای مشتریان از طریق سایت فراهم می شود، و ارسال ایمیل ها که به صورت خودکار انجام می شود، نسبت به اینکه این کارها را تلفنی انجام دهید وقت چندانی از شما نخواهد گرفت.

9- این کار برای شما پول ساز خواهد بود
علاوه بر تکنولوژی خودکار برای صرفه جویی در وقت و بهبود خدمات، قابلیت های دیگر به شما امکان افزایش درآمد را با حداقل تلاش می دهد
10- مقرون به صرفه بودن بیشتر از چیزی که شما فکر کنید
به وب سایت خود به عنوان یک هزینه نگاه نکنید. این یک سرمایه گذاری است که اگر درست انجام شود، می تواند پول زیادی را برای شما بیاورد.
با موارد بیان شده به این نتیجه می رسیم که سپردن کار به یک طراحی حرفه ای وب سایت می تواند مزایای فراوانی برای شما داشته باشد.




 wordpress_theme 2
wordpress_theme 2


 wordpress_theme 2
wordpress_theme 2




 ساخت_سایت
ساخت_سایت
 ساخت_سایت
ساخت_سایت