طراحی سایت چند زبانه
طراحی سایت چند زبانه
با توجه به اینکه تمامی روابط بین افراد و شرکت های موجود در جهان به سمت ارتباطات مجازی میرود داشتن سایتی که امکان چند زبانه داشتنه باشد از اهمیت زیادی برخوردار است. این موضوع را هم باید در نظر گرفت که روابط بین المللی جزء موارد بسیار مهم هر شرکتی است. یکی از راه های معرفی یک شرکت به تمام جهان چند زبانه کردن سایت است. با این کار میتوانید در سراسر جهان بازدید کننده های خود را داشته باشید و روابط کاری خود را افزایش دهید.
امروزه به علت قابلیت هایی که وردپرس در اختیار کاربران خود قرار میدهد بیشتر سایت های موجود توسط وردپرس طراحی میشود. از قابلیت هایی که وردپرس در اختیار شما قرار میدهد وحود پلاگین های مختلفی است که برای کاربرد های مختلفی طراحی گردیده اند.
یکی از این افزونه ها که میتواند به چند زبانه کردن سایت شما کمک کند افزونه ای به نام wpml است. این افزونه با اضافه کردن فیلدهایی امکان چندین زبانه کردن سایت را به شما میدهد. این افزونه امکان استفاده از 40 زبان دنیا را امکان پذیر میکندو کاربر فقط کافی است با کلیک روی زبان مورد نیاز خودش سایت را با آن زبان مشاهده کند.
میتوان گفت این افزونه بهترین افزونه برای چند زبانه کردن یک سایت است.هم چنین این افزونه یک مترجم عالی متن است که به شما پیشنهاد هایی را برای ترجمه کلید واژه هایتان را میدهد.
از مهمترین ویژگی این افزونه که آن را فراگیر کرده است سازگاری آن با تمام قالب های استاندارد وردپرس است. همچنین افزونه wpml به شما امکان این را میدهد تا به راحتی سایت های فروشگاهی و تجاری خود را به صورت ووکامرس طراحی کرده اید را توسط این افزونه چند زبانه کنید. و به سادگی از محصولات و قیمت محصولات… پشتیبانی میکند.
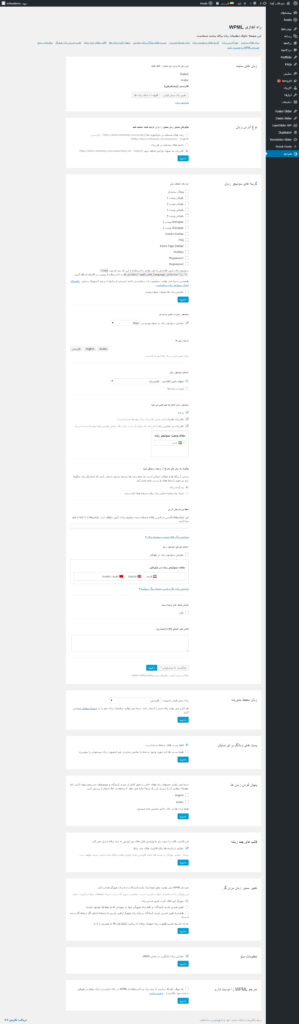
در پایین تصویری از صفحه این افزونه مشاهده میکنید:

از قابلیت های اصلی این افزونه میتوان موارد زیر را بیان کرد:
- میتوانید بدون اینکه نیاز به کد نویسی خیلی زیادی داشته باشید سایت خود را کد نویسی کنید
- میتوانید برای هرکدام از زبان ها مدیریت جداگانه و منظمی داشته باشید
- میتوانید با قالب های خودتان و در محیط مدیریتی آن ها چند زبانه را مدیریت کنید.
- امکان آپدیت دارید و با گذشت زمان از امکانات آن استفاده کنید.
- با اینکه خیلی افزونه ها هنوز از فارسی به صورت کامل پشتیبانی نمیکنند ولی این افزونه کاملا از فارسی پشتیبانی میکند
- این افزونه با تمام نسخه های وردپرس سازگار است
- میتوانید بر روی هر قالبی که به صورت استاندارد طراحی گردیده است این افزونه را اجرا کنید
- میتوانید مطالب سایت خودتان را به صورت حرفه ای و اختصاصی ترجمه کنید
- میتوانید ترجمه های خود را داخل دیتابیس ذخیره و آن را فراخوانی کنید و مجددا ازش استفاده کنید
- شما میتوانید با این افزونه هر تعداد که نیاز داشته باشید زبان به سایت خود اضافه کنید
- شما میتوانید برچسب ها و دسته بندی ها و طبقه بندی هایی که برای سایت خودتان تعریف کرده اید را ترجمه کنید
- قابلیت تعیین سطوح دسترسی به افرادی که وارد پنل میشوند و اینکه چه کسانی میتوانند ترجمه را انجام دهند.
- قابلیت گذاشتن لوگو در هر کدام از زبان های سایت به صورت جداگانه
- و بسیاری از قابلیت های دیگر….
پیشنهاد اسپیناس به شما برای ترجمه سایت خود و طراحی سایت چند زبانه استفاده از افزونه wpml است.
در مقالات بعدی منتظر آموزش کامل استفاده از این افزونه باشید.